Das ist ein Test von @double-u mit dem Text von @afrog mit dessen Erlaubnis:
)
Es wäre nett, wenn mir jemand auf die Sprünge helfen könnte. Ein Begriff aus dem SMT–Whitepaper lässt mich nicht weiter kommen. Das kann so nicht weiter gehen. Grübeln hilft auch nicht und Google will eine Cofirmation von mir, die ich aber seit Monaten nicht gebe. Die blenden sich lieber aus, weil ich nicht okay klicke, da kann ich auch nicht helfen und suche deshalb oft mit Yahoo. Die haben zwar auch zwei O im Namen, sind aber längst nicht so gut, wie Google. Übrigens habe ich schon mal bei Google nach „Disqus-like “ gesucht. Na ja, lange Worte – kurzer Sinn
opportunity for the next generation of Disqus-like companies.
Was sind das für Companies? Ich bin für jeden Vorschlag offen. In–chain konnte ich mir noch mit „eingekettet“ erklären aber die Disqus–like Company überfordert mich.
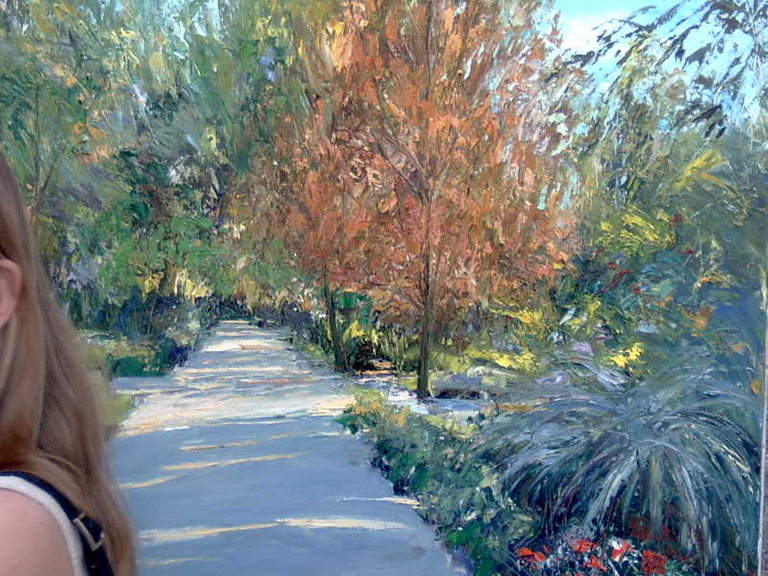
Danke für die Hilfe, liebe Kontextlose. Zur Belohnung poste ich ein schönes Bild. Es heißt „Ein Park in Madrid“ und wurde dort von einem unbekannten Künstler zum Kauf angeboten. Das ist aber schon lange her.
Vielen Dank.
Da wäre noch eine Kleinigkeit mit Markdown. Warum schaltet der HTML–Center–Tag, Center nicht mehr ab?