Whenever I have some spare time during my commuting time from and to work, I'd check what can be done to help that does not require too much time, some minor changes have big impact, also allowing Steemit Inc. developers to focus on more important stuffs while helping me learn more about React and the structure of the Condenser project.
CSS Tweaks
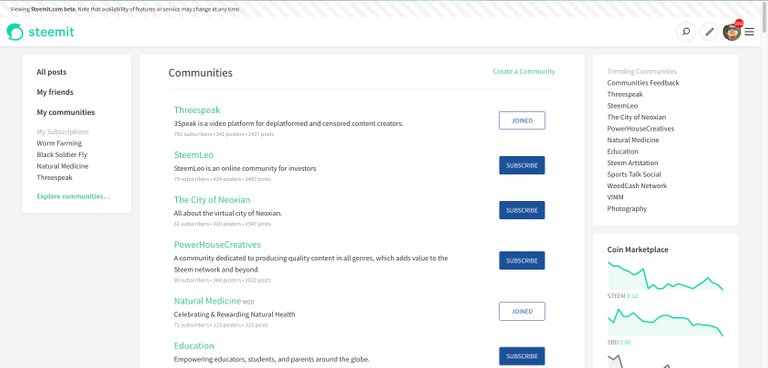
One thing that bugged me on the Communities beta was when you click on "Explore communities", the page it leads to was not "balanced", the main content block in the middle had a large gap on the right hand side. @roadscape raised a concern about extending the width of that block because the text content look a bit weird when at full width. With that in mind, I tweaked the CSS to allow full width but at the same time play with the padding at various break points in order to restrict actual width of the text.

https://github.com/steemit/condenser/pull/3648
Fixing the loading indicator when loading communities
Loading the list of communities can take a little while and the lack of visual indicator is not a great user experience as you don't know if it's doing something or if it has crashed. It turned out it was a little bug which was fairly easy to fix.
https://github.com/steemit/condenser/pull/3647
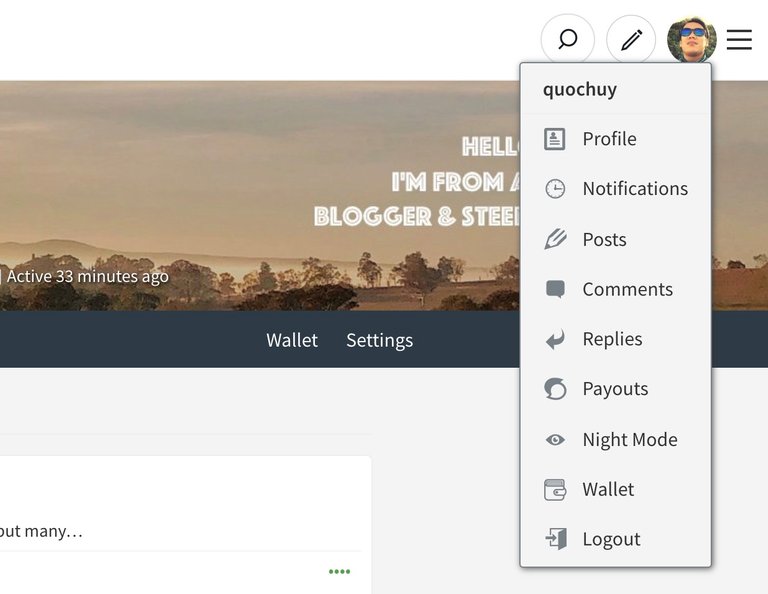
Links to comments from the profile menu
@themarkymark thought that it would be nice to have a direct link to a user comments section right from the profile menu as it was requiring too many clicks and I agreed. I added links to Posts, Comments and Payouts but for keeping the menu simple, it was decided to only keep the link to Comments.

https://github.com/steemit/condenser/pull/3653
Vote for my witness

On Steem, Witnesses are playing the important role of providing a performant and safe network for all of us. You have the power to choose 30 trusty witnesses to package transactions and sign the blocks that will go in the Steem blockchain. Vote for me via SteemConnect to help me do more useful projects for the communities.