
Un saludo a todos los amantes del diseño gráfico
Buenos días. Hoy les comparto un nuevo isotipo. Así que espero que le guste y puedan aprender a hacerlo por ustedes mismos mí apreciada comunidad y amigos que les gusta el contenido que a diario les comparto con todo el cariño del mundo.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Amarillo caterpillar; naranja y gris.
Tipografía: Ninguna
MARCO CONCEPTUAL
Como isotipo vamos a crear hoy una “Q” dentro de un circulo con textura creada por nosotros mismos.

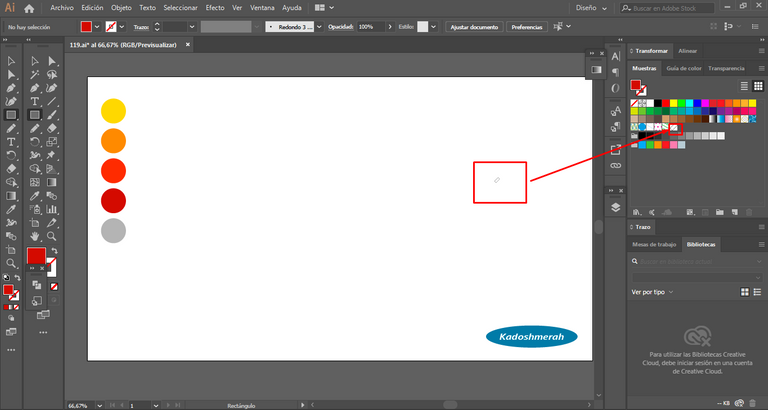
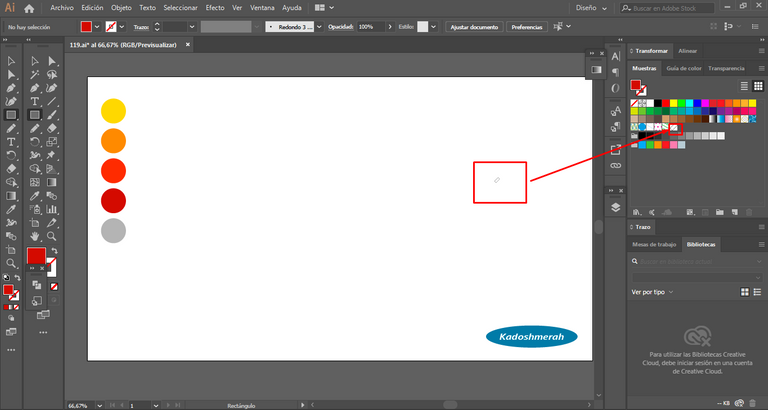
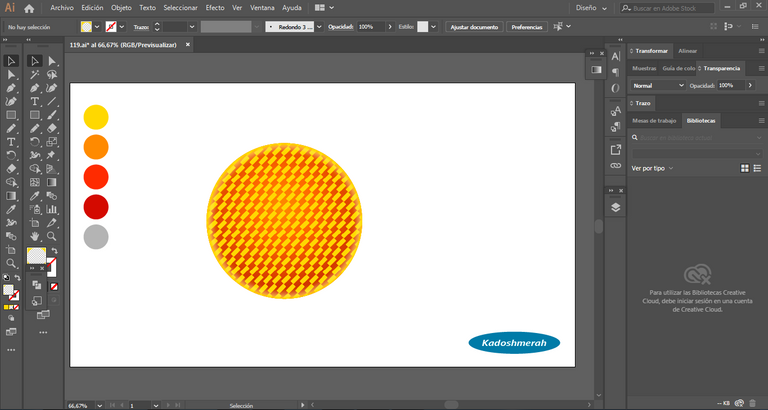
Establecemos nuestra paleta de colores. Y hacemos un pequeño rectángulo y lo enviamos a nuestra paleta de clores arrastrándolo.

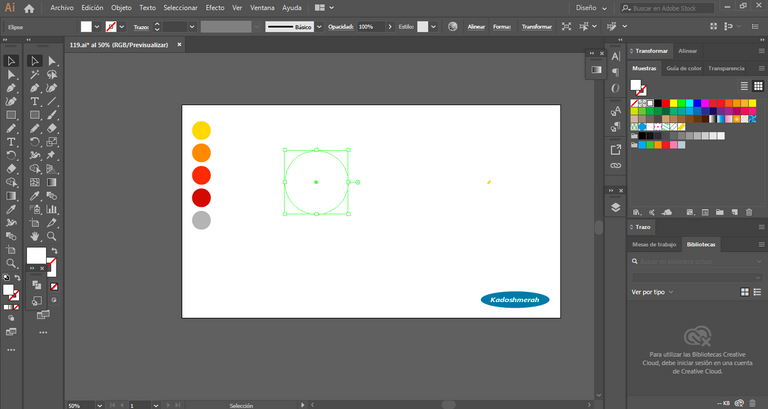
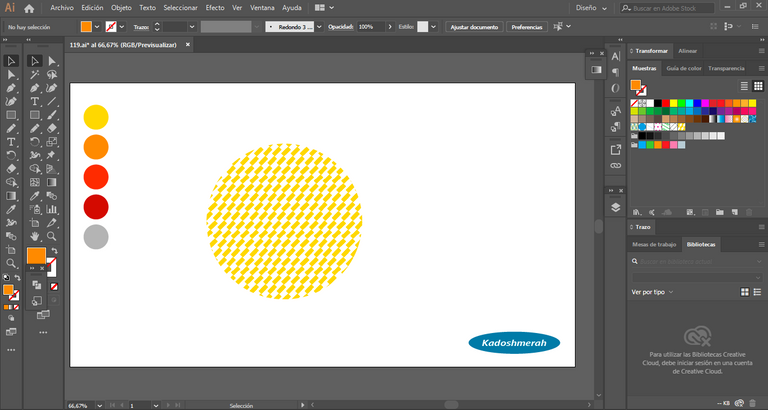
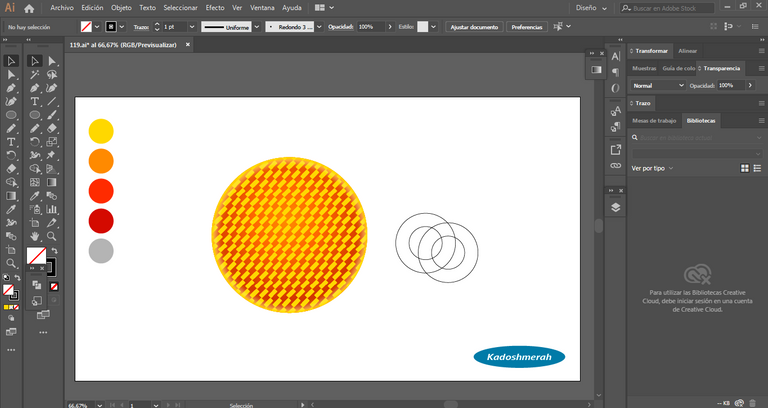
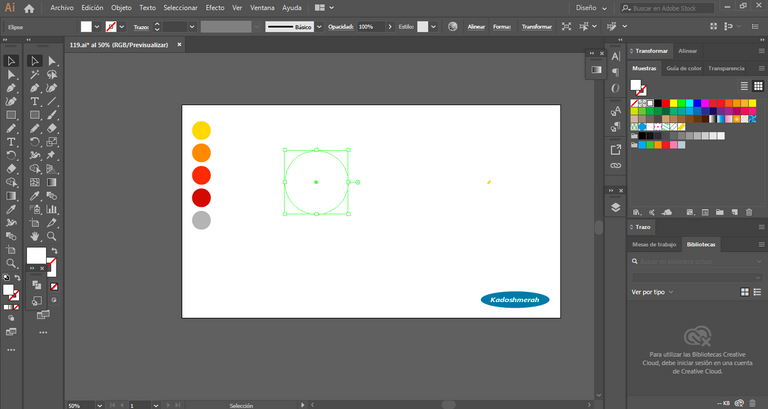
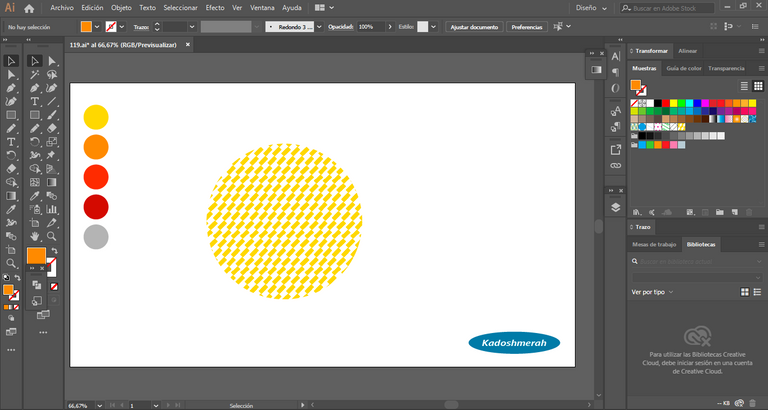
Hacemos un círculo y luego hacemos click en la muestra que acabamos de hacer.


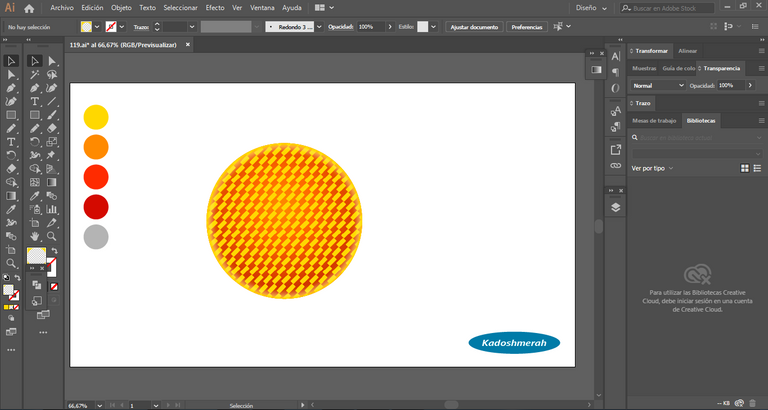
Hacemos otro círculo y le aplicamos degradado para crear volumen.

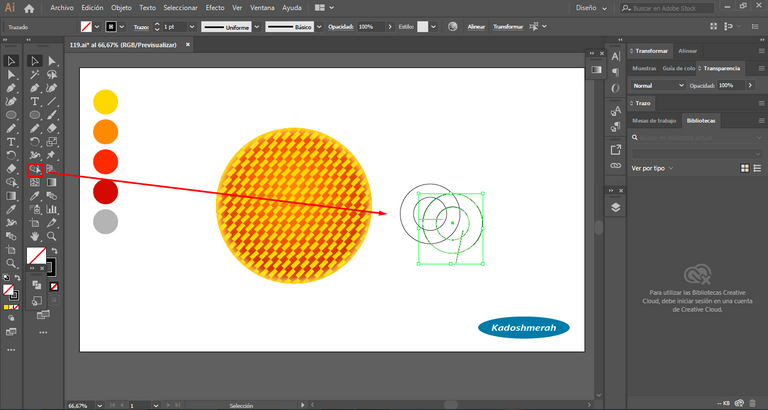
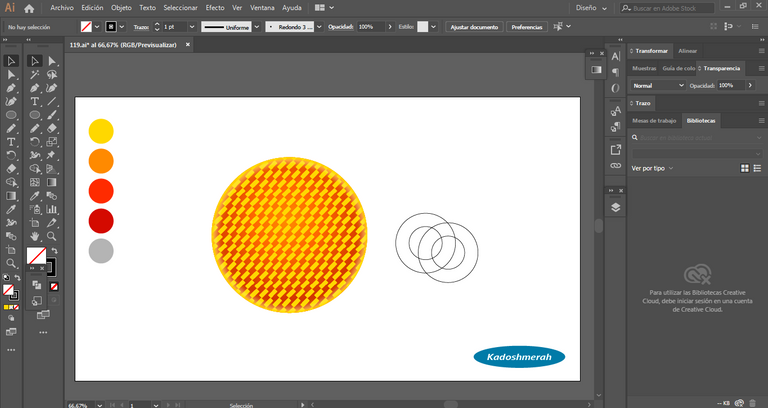
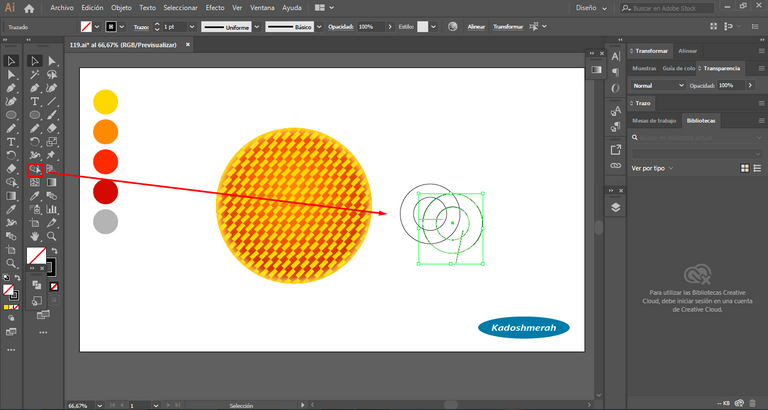
Hacemos dos círculos, luego hacemos una copia de ellos y los movemos hacia abajo y ala derecha para crear una “Q”. Luego con la herramienta forma segmentamos.


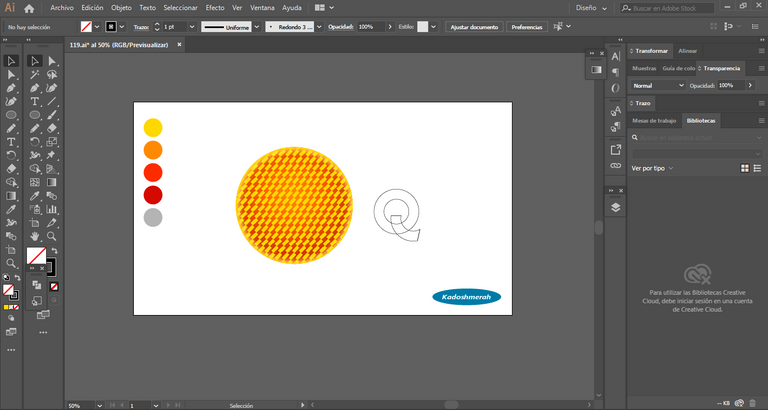
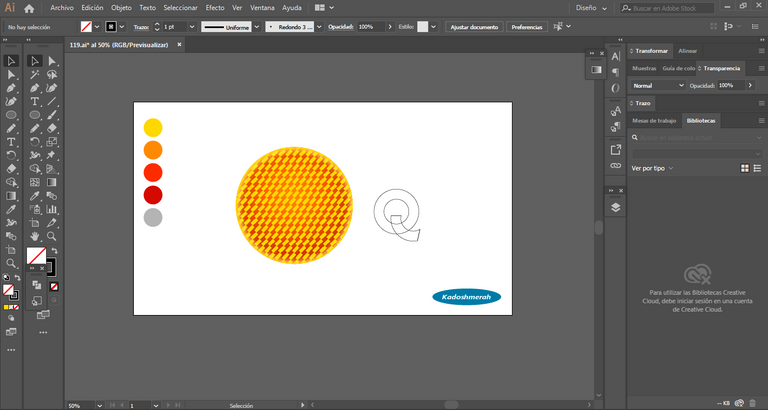
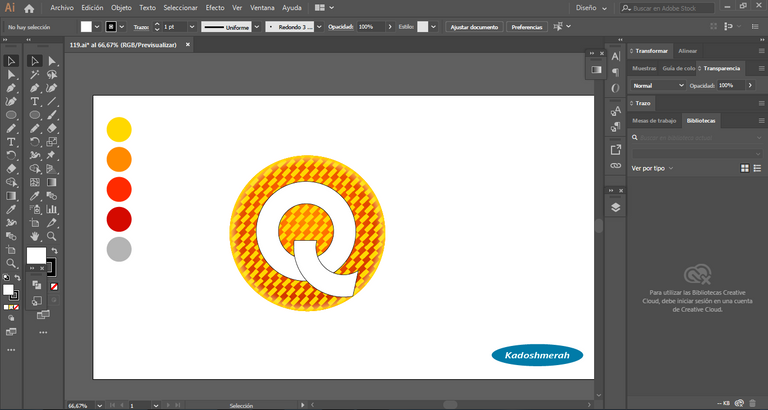
Y nos quedará algo así.

La ponemos en el centro de nuestra esfera.

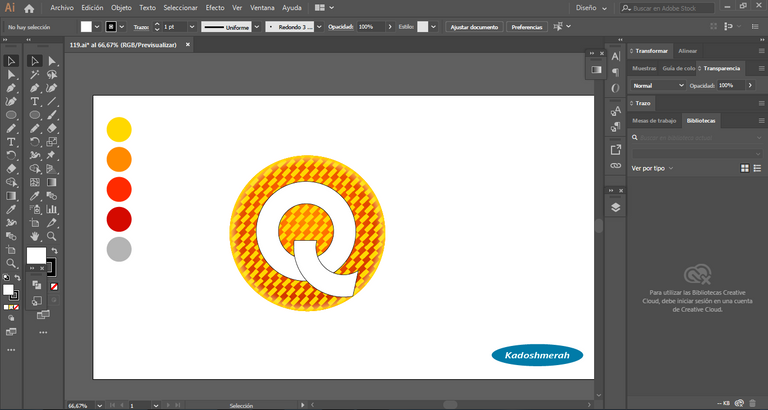
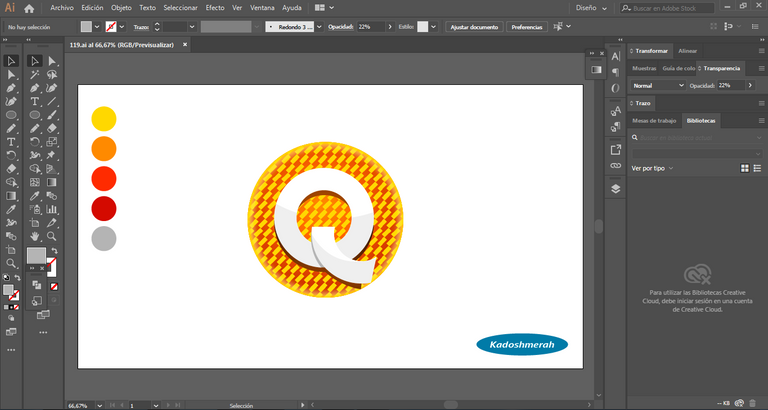
Y aplicamos degradados y sombras.

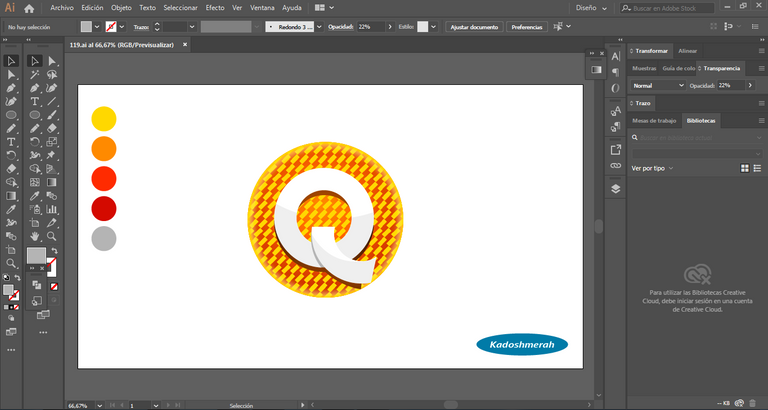
Y listo acá tenemos.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Buenos días. Hoy les comparto un nuevo isotipo. Así que espero que le guste y puedan aprender a hacerlo por ustedes mismos mí apreciada comunidad y amigos que les gusta el contenido que a diario les comparto con todo el cariño del mundo.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1500 px Por 1500px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Amarillo caterpillar; naranja y gris.
Tipografía: Ninguna
Como isotipo vamos a crear hoy una “Q” dentro de un circulo con textura creada por nosotros mismos.

Establecemos nuestra paleta de colores. Y hacemos un pequeño rectángulo y lo enviamos a nuestra paleta de clores arrastrándolo.

Hacemos un círculo y luego hacemos click en la muestra que acabamos de hacer.


Hacemos otro círculo y le aplicamos degradado para crear volumen.

Hacemos dos círculos, luego hacemos una copia de ellos y los movemos hacia abajo y ala derecha para crear una “Q”. Luego con la herramienta forma segmentamos.


Y nos quedará algo así.

La ponemos en el centro de nuestra esfera.

Y aplicamos degradados y sombras.

Y listo acá tenemos.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

