
Most of the features that I announced recently were successfully implemented on SteemWorld and I am now in the process of finishing the new dark theme. It was a bit more to do than I excepted earlier to create a 'theme base' that I can use for building additional themes from now on, but I have learned a few new things on my recent CSS3 journey and for me it is always a pleasure to discover new ways in the modern world of coding.
New to SteemWorld?
-> Welcome to SteemWorld.org!

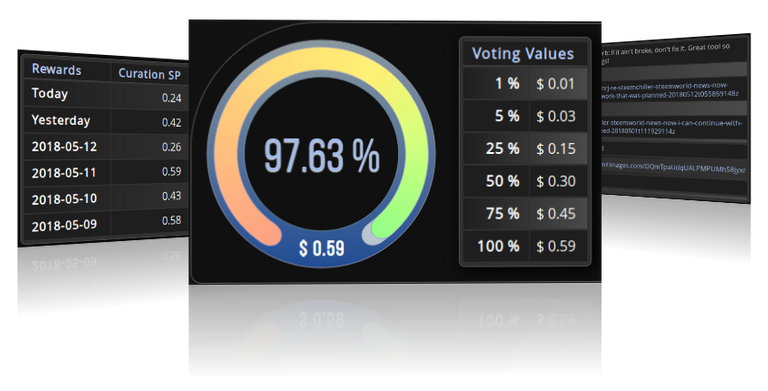
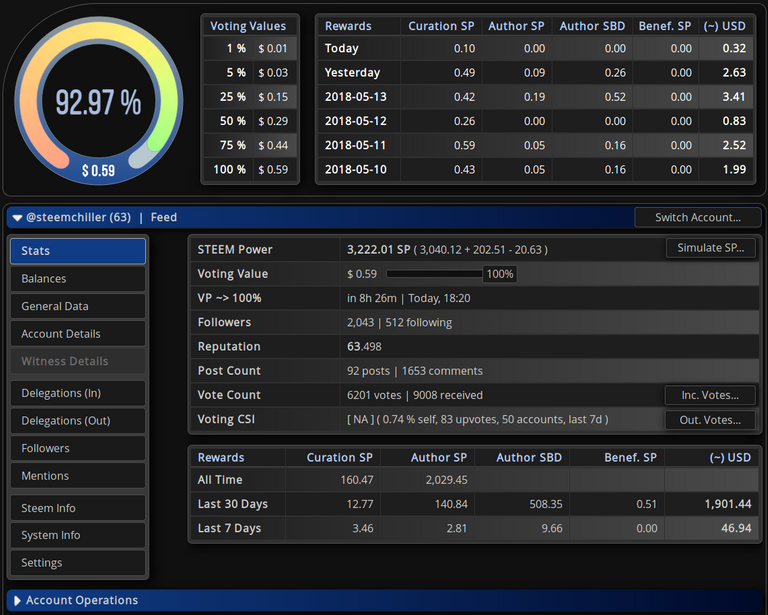
Dark Theme
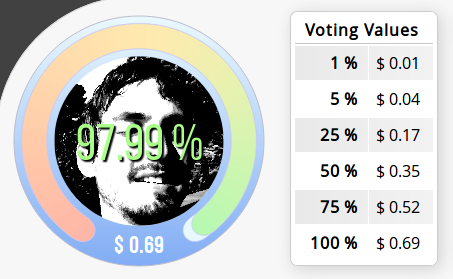
This is how the new dark theme looks like:


A few changes might still come in the next days. The theme can be chosen in settings or directly by using the URL parameter 'theme':
https://steemworld.org/@steemchiller?theme=dark

CSS3 Variables (for developers)
Instead of defining the same layout properties again and again like:
.element1,
.element2 {
color: #fff;
}
.anotherElementWithSameTextColor {
background: #111;
color: #fff;
}
In CSS3 one can define variables for elements that are using the same colors like:
:root {
--text-color-default: #fff;
}
.element1,
.element2 {
color: var(--text-color-default);
}
.anotherElementWithSameTextColor {
background: #111;
color: var(--text-color-default);
}
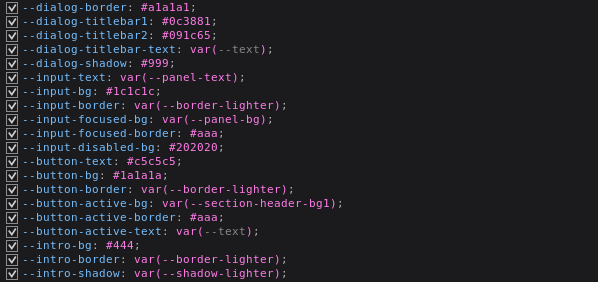
When working with Developer Tools in the browser for testing new CSS definitions one can then change all relevant properties in a central point with ease:

This makes it much easier to make changes to or building new themes based on an existing one. Since I can even change the variables at runtime in JavaScript, it would be possible to easily create a theme builder for SteemWorld in future...

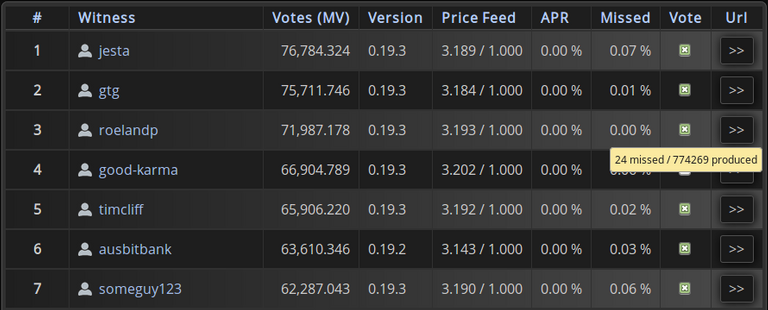
Witnesses 'Produced / Missed Blocks' Ratio
I have added a counter for the produced blocks on my server and the results can now be seen for each witness in 'Tools -> Witnesses'. The number of total missed/produced blocks can be watched by moving the mouse over the percentage:

And the winner is...
@roelandp with only 24 missed and 774,269 produced blocks.
Congratulations!
There are not many witnesses with zero missed and more than 500 produced blocks and the one with the best ratio is @reggaemuffin. He has nearly 5,000 blocks produced.
Congratulations!

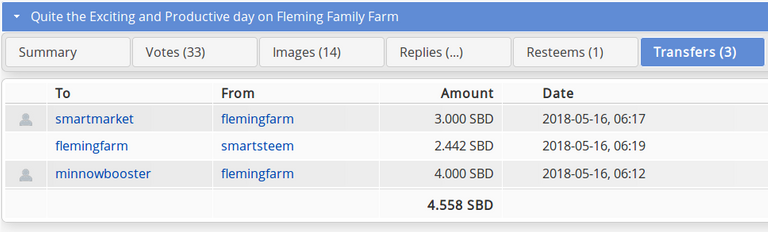
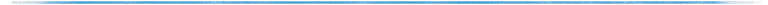
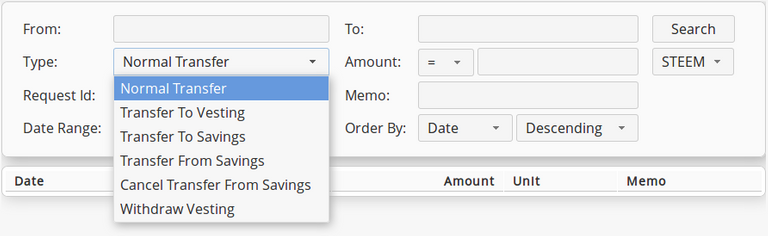
Transfer Search
This feature enables us to find transfers, power-ups and power-downs that have taken place on the Steem Blockchain. It comes with a few filters and the possibility to sort the results by different fields in ascending or descending order.


Here an example for finding the largest transfers from this year and exporting it to CSV:


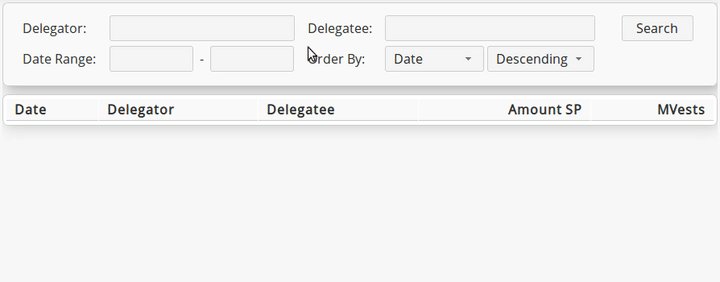
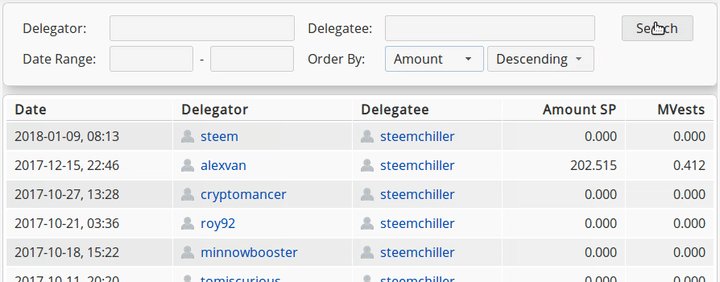
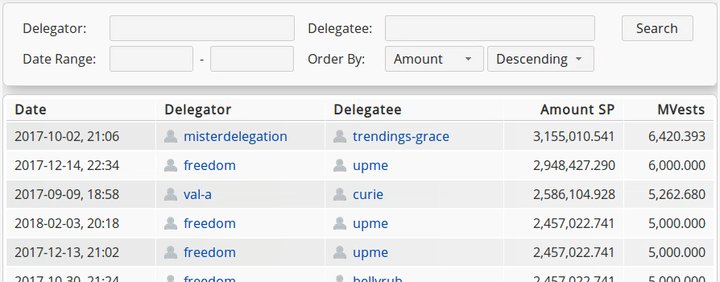
Delegation History / New Filters
The Delegation History now contains some new filters for the date range and the possibility to sort the results by different fields in ascending or descending order.
As in the Transfer Search one can now show the largest delegations easily by setting the order to 'Amount, Descending'.

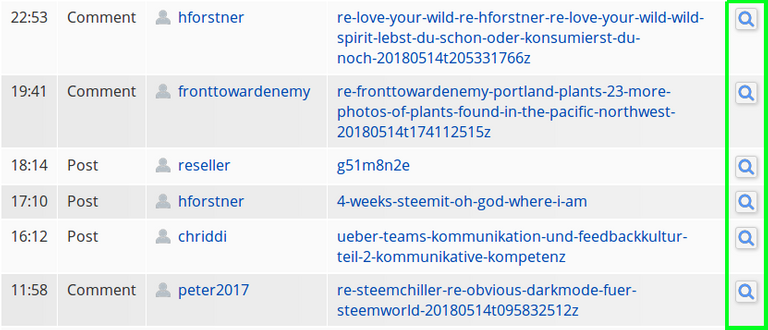
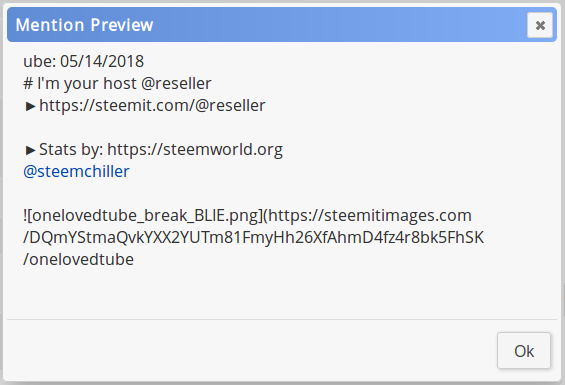
Mention Preview


A click on the account name in the Mention Preview will bring us directly to the related comment/post.

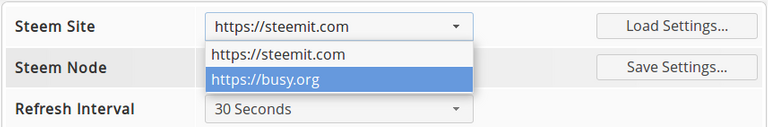
Busy.org Now Supported
I am happy to announce that users of the awesome busy.org platform can now choose their favorite Steem front-end in the settings. All links to posts and comments will then automatically point to the chosen domain:


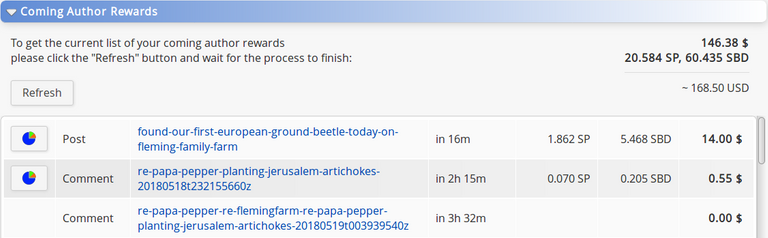
Coming Next / Planned Features
- Coming Curation Rewards
- Theme Improvements (especially for the dark theme)
- Voting comments directly on SteemWorld
- Voting Stats & CSI
- ...

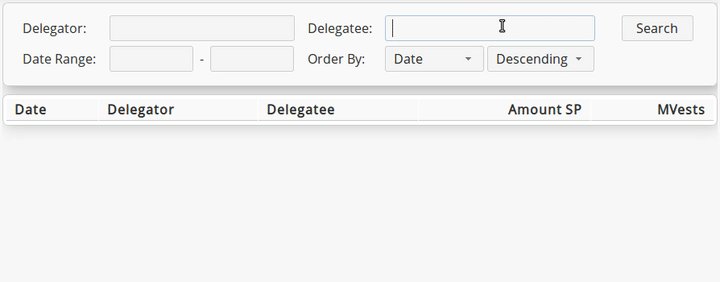
Pro Tip
A double click in an input field for a username automatically enters the name of your account into it. If the field already contains your name, it will get emptied again:


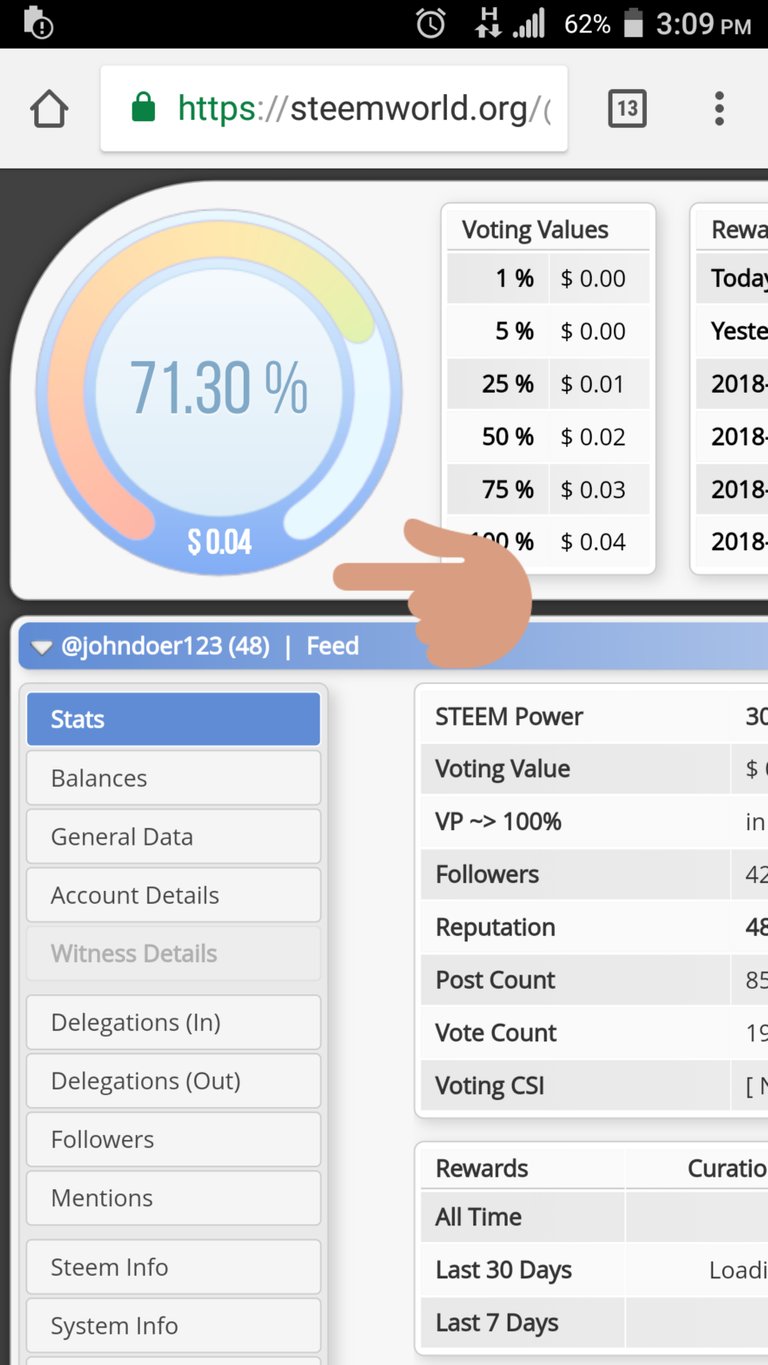
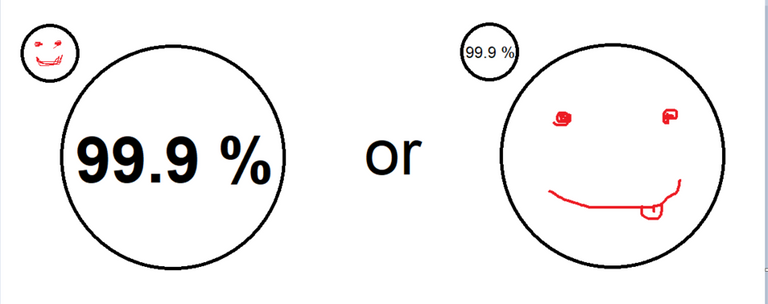
Just an idea...
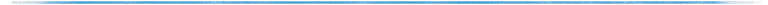
While I was playing around with the new theme I came to the idea of displaying the account image in the inner circle of the VP-Element. I would need to move the percentage to a different location or make it much smaller, so that it does not overlap too much with the picture. I'm not sure, if I should do this. What do you think?


Thank you for supporting my work!
Much love and peace to all of you ~




 Vote
Vote